





The Noguchi Museum website was developed for the internationally renowned sculptor Isamu Noguchi and displays the representative examples of the artist's body of work. It actively seeks to provide knowledge, inspiration, and stimulation for its current audiences, to attract new audiences and to provide an accessible resource for future generations.
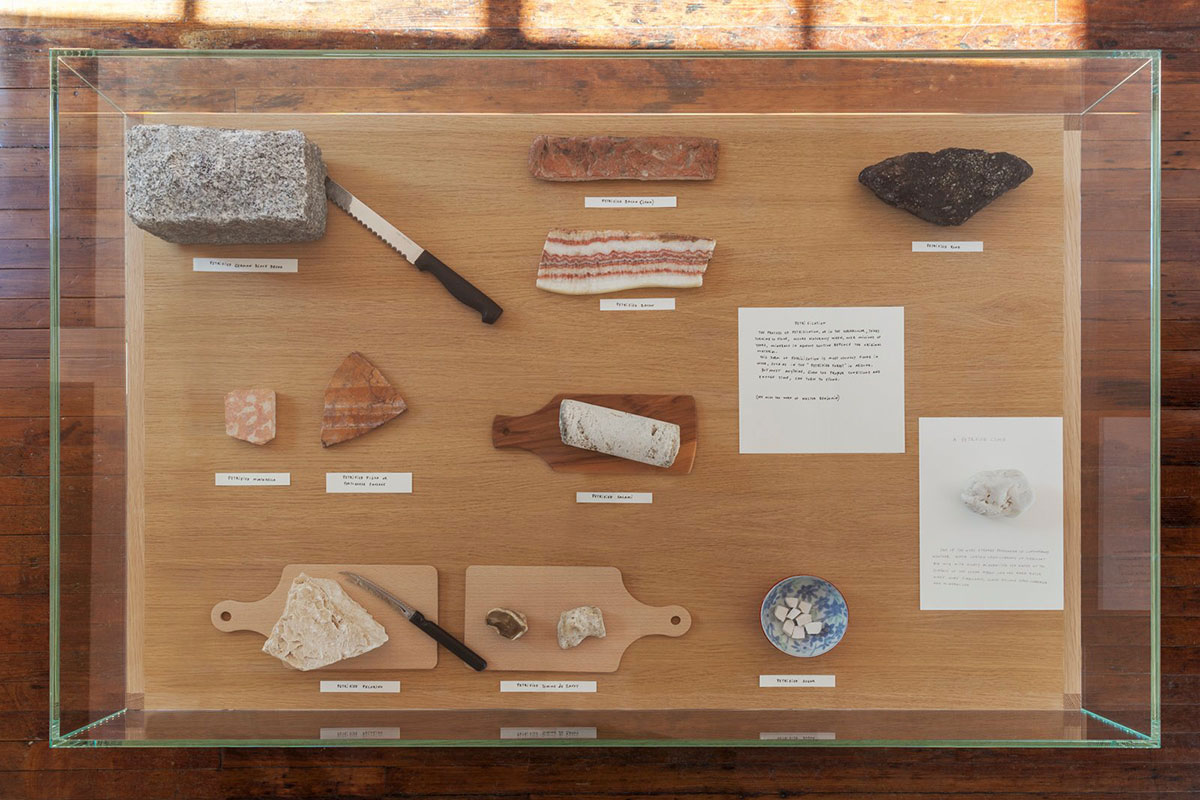
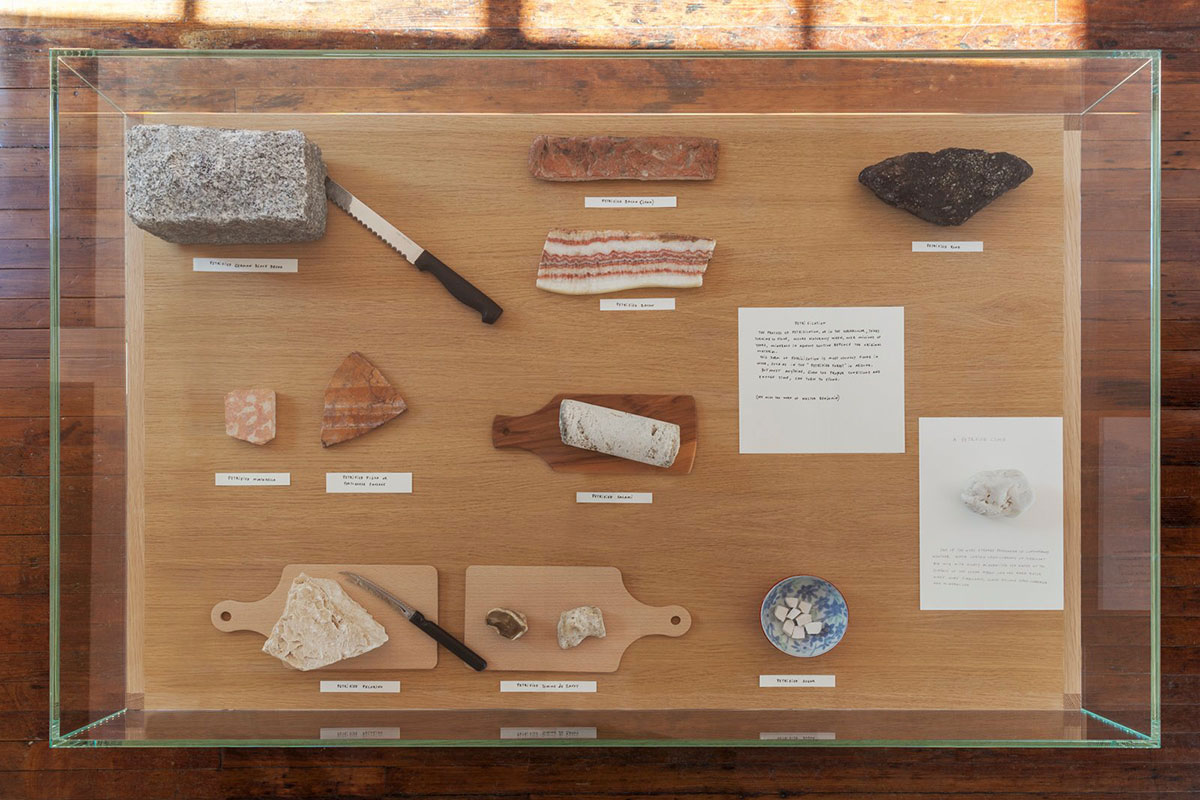
Photographs from the Noguchi Museum were requested to create the mood-board and the style guide as a broad description of common visual elements and establish a design language to be used in the development of the website. As illustrated in the visual designs, the colour palette for the visual design is derived from the Noguchi Museum artwork and museum photography.






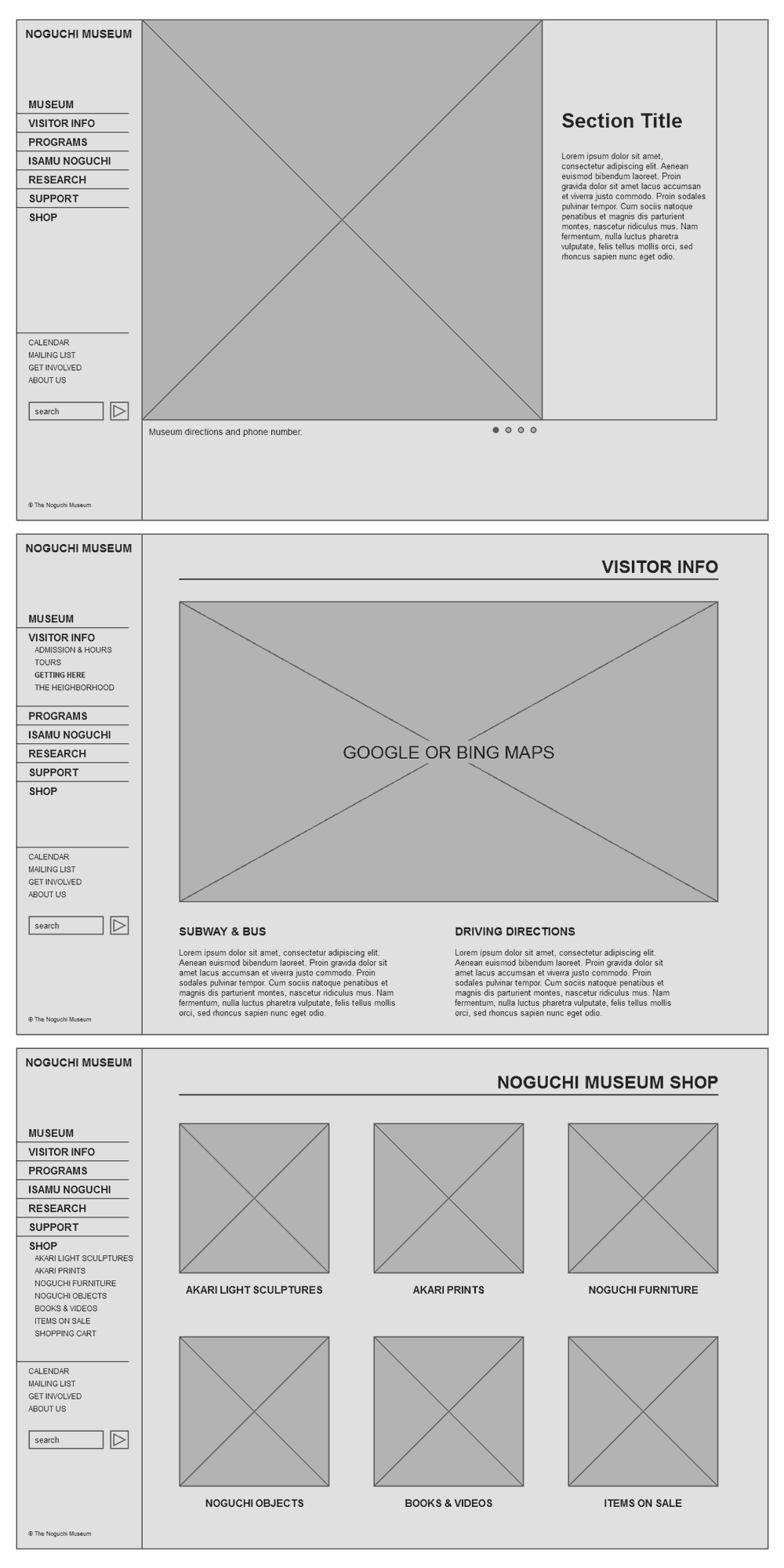
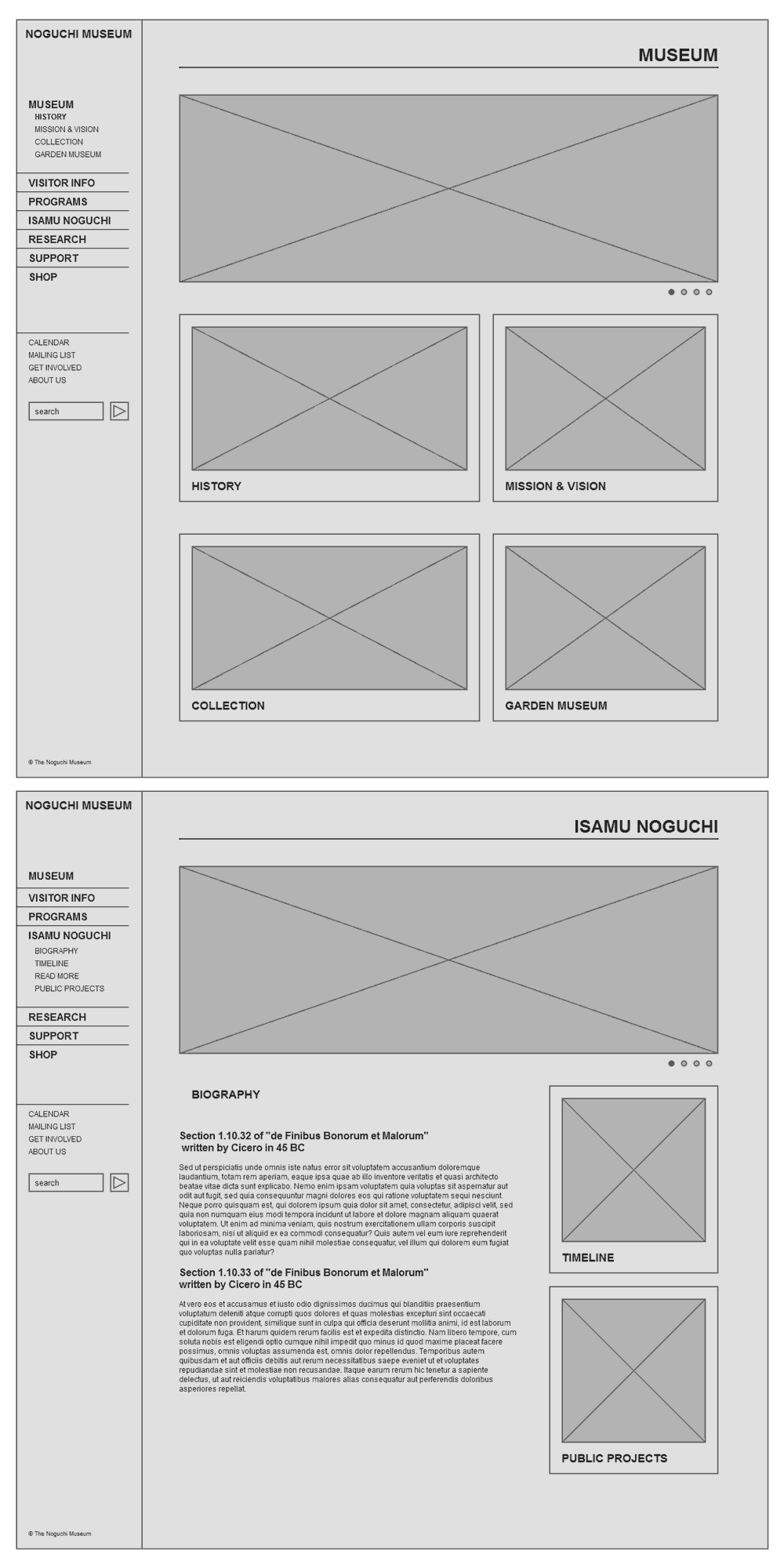
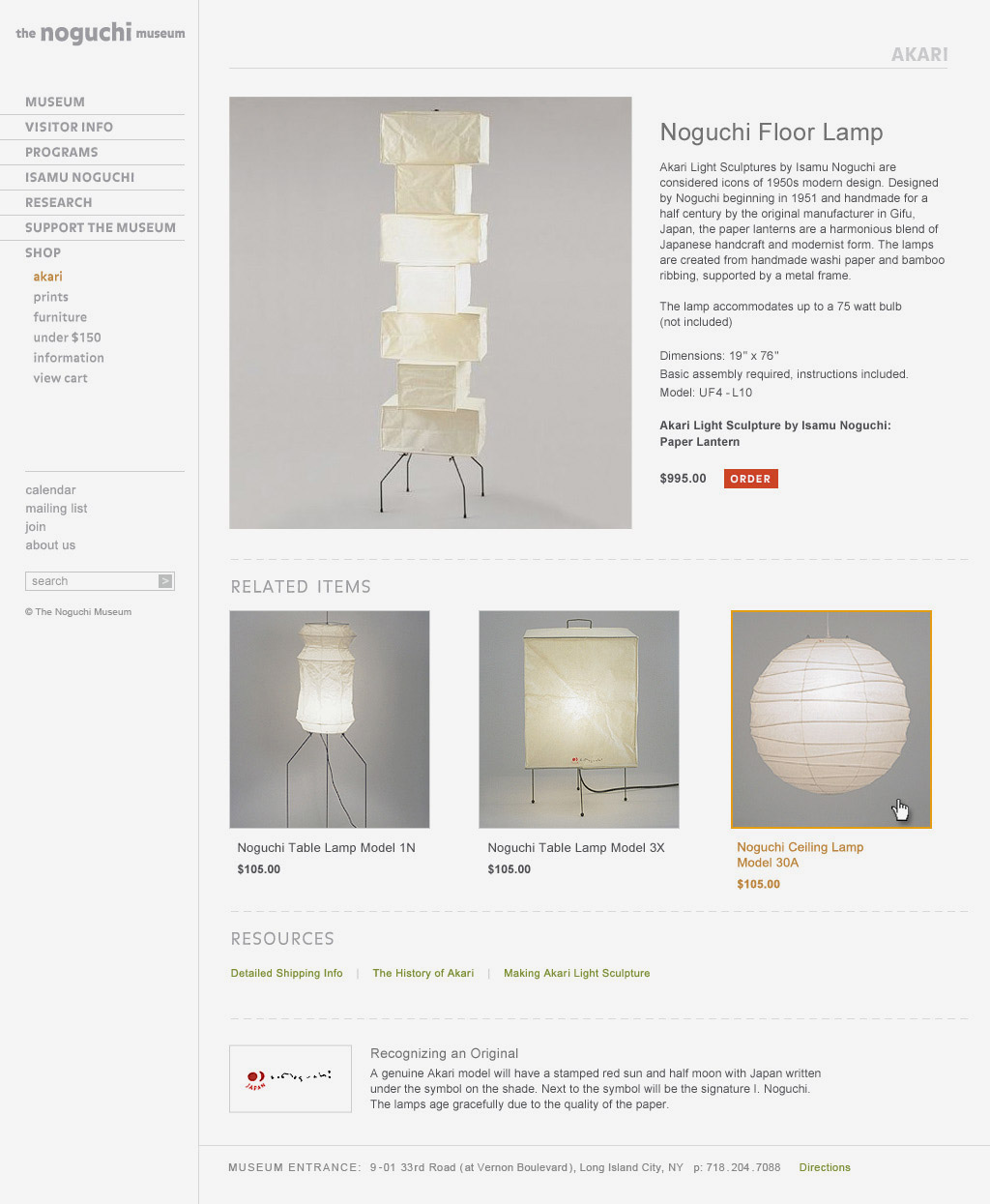
One of the core reasons to redesign the Noguchi online experience was to make information easily accessible while adding new features such as an online store and allow administrators to manage upcoming exhibitions. In addition to being able to clearly find directions and hours of operation, users can now also order Noguchi's collection items online and purchase tickets and membership directly online in order to avoid having to queue-up at the entrance.


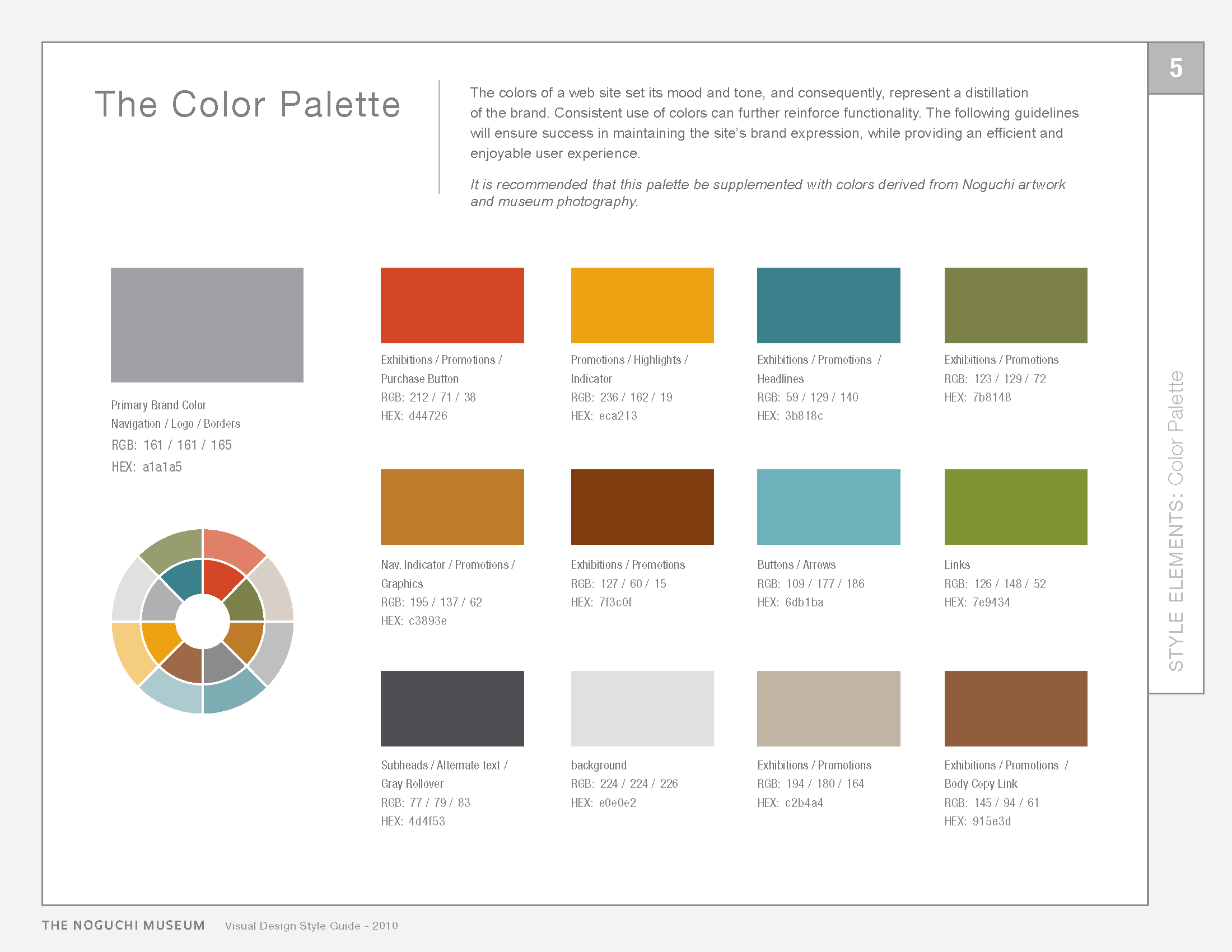
The style guide was designed based on the unique aesthetics of the Noguchi Museum. The colours of the website set its mood and tone, and consequently, represent a distillation of the brand. Consistent use of colours further reinforce functionality and ensure success in maintaining the site's brand expression, while providing an efficient and enjoyable user experience.




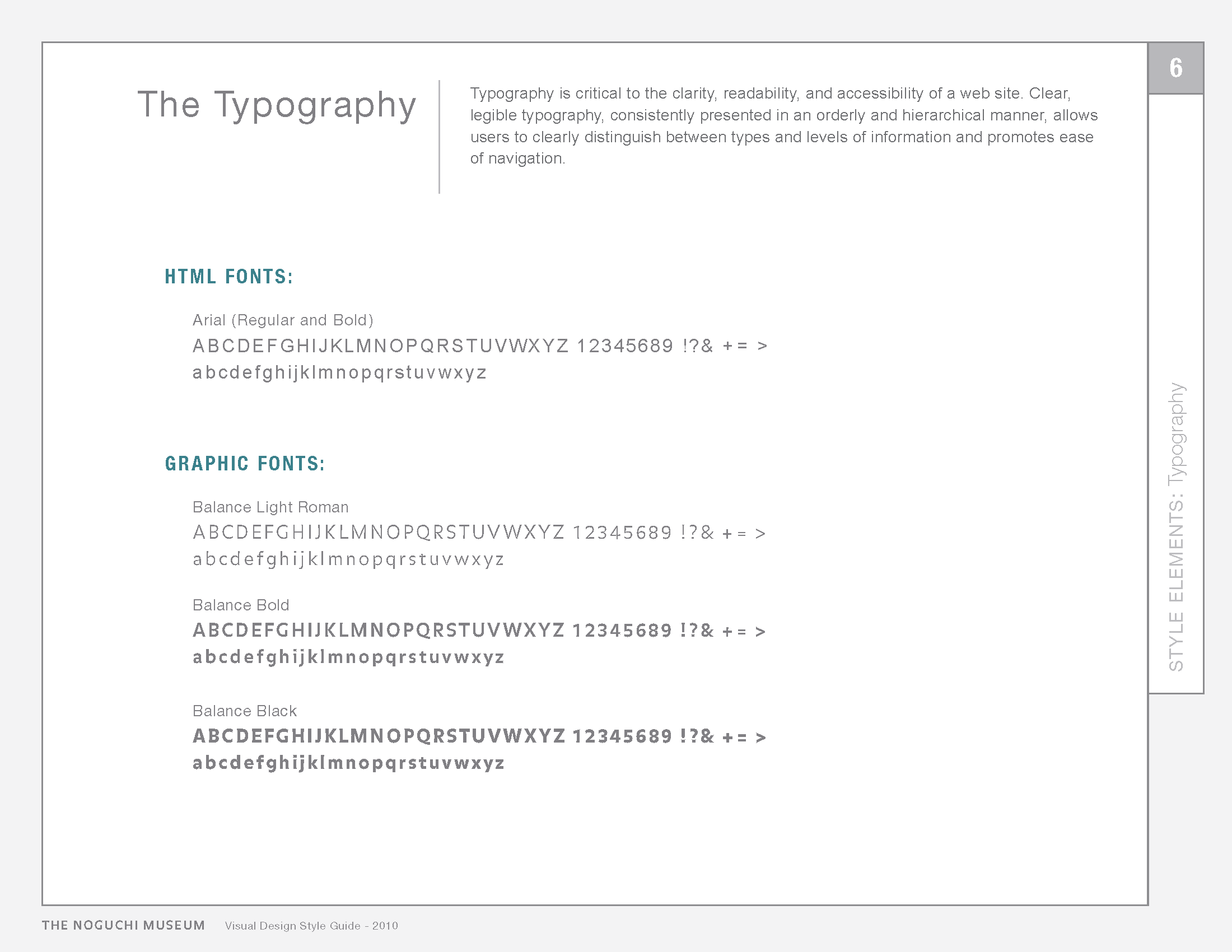
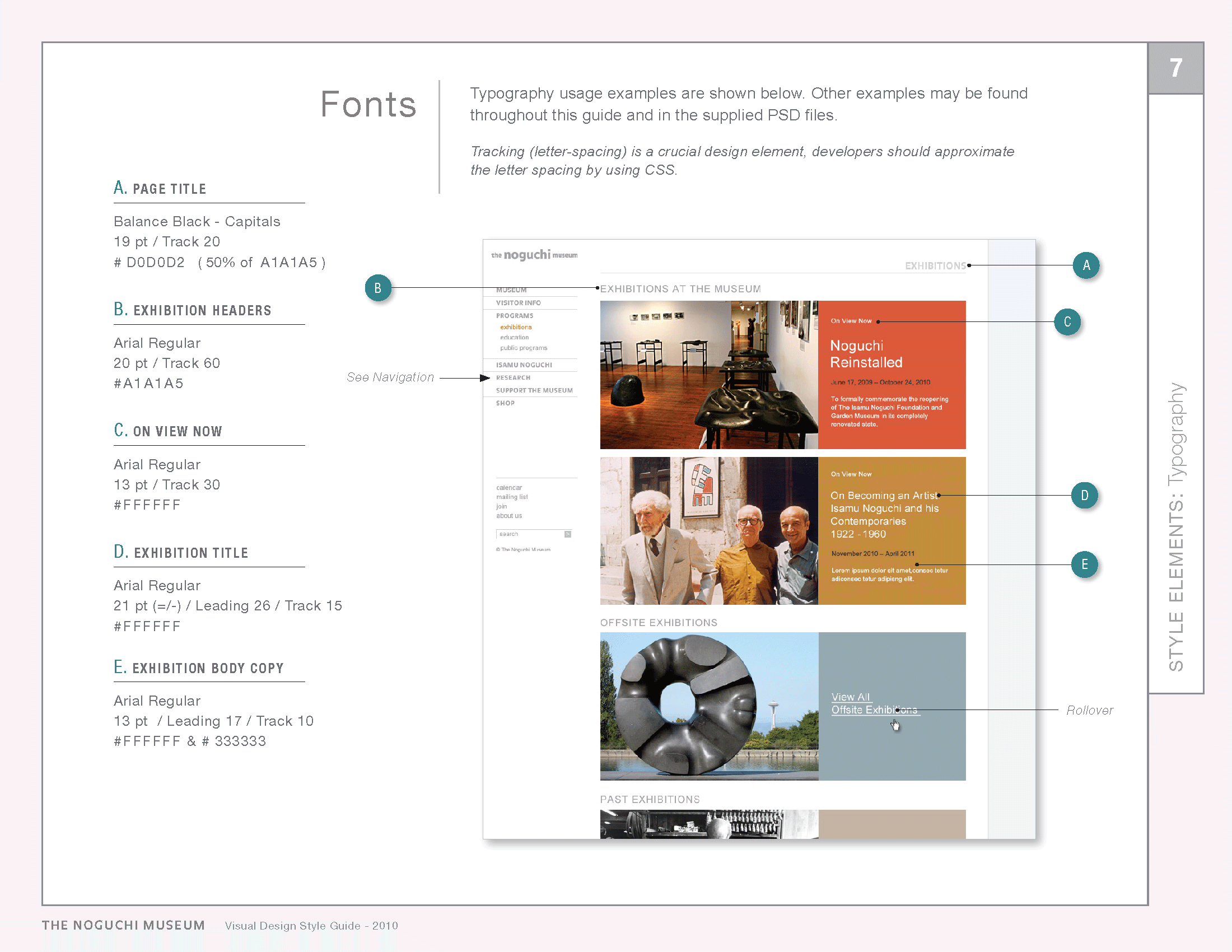
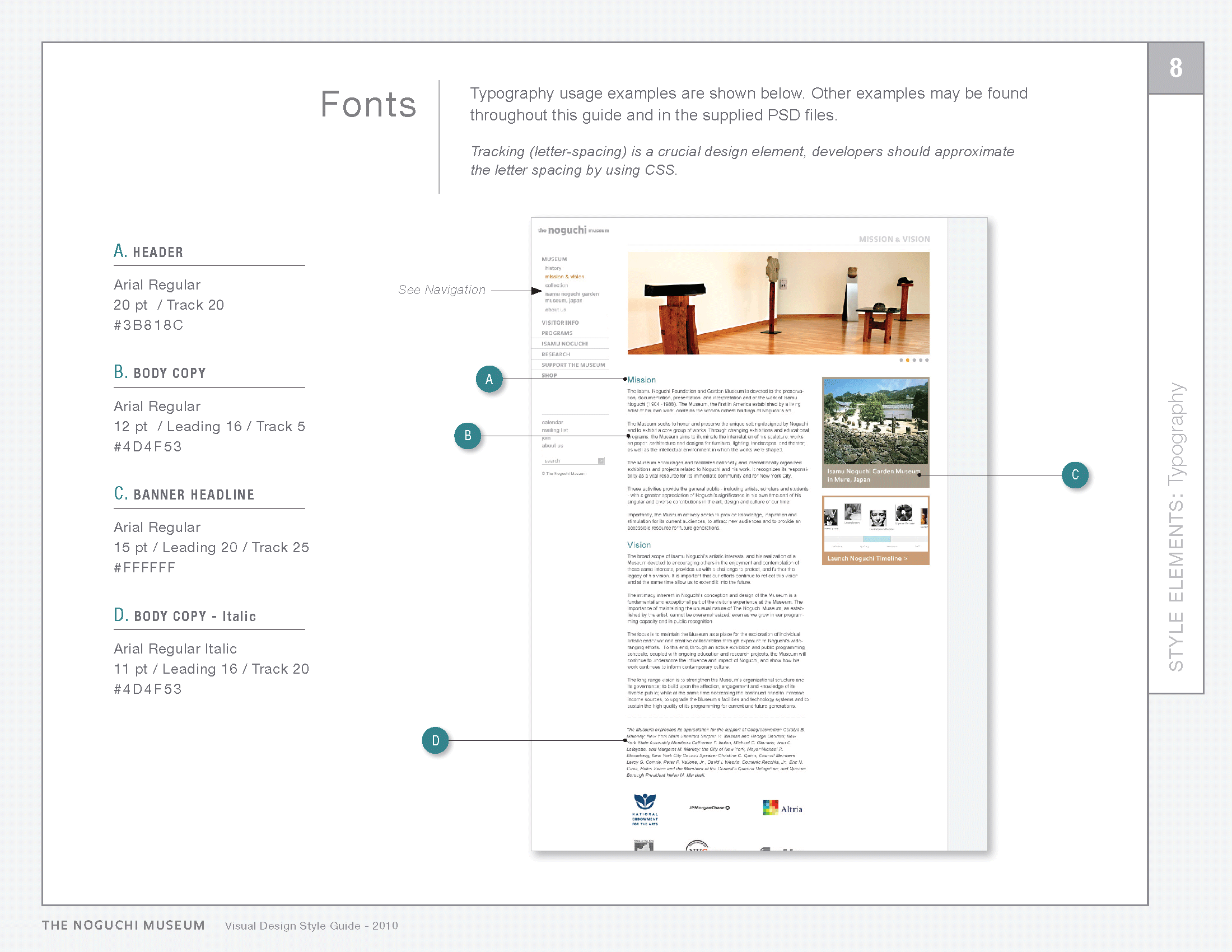
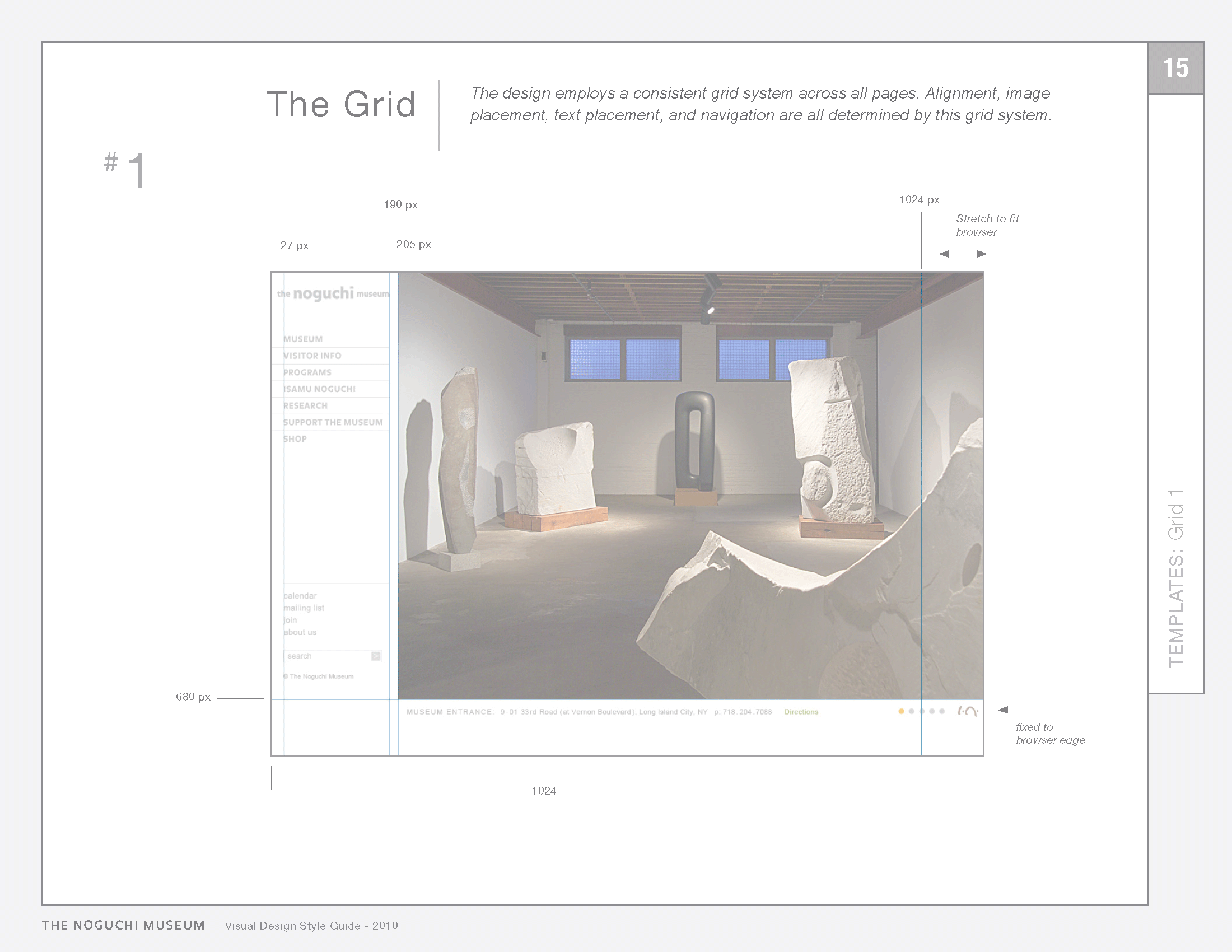
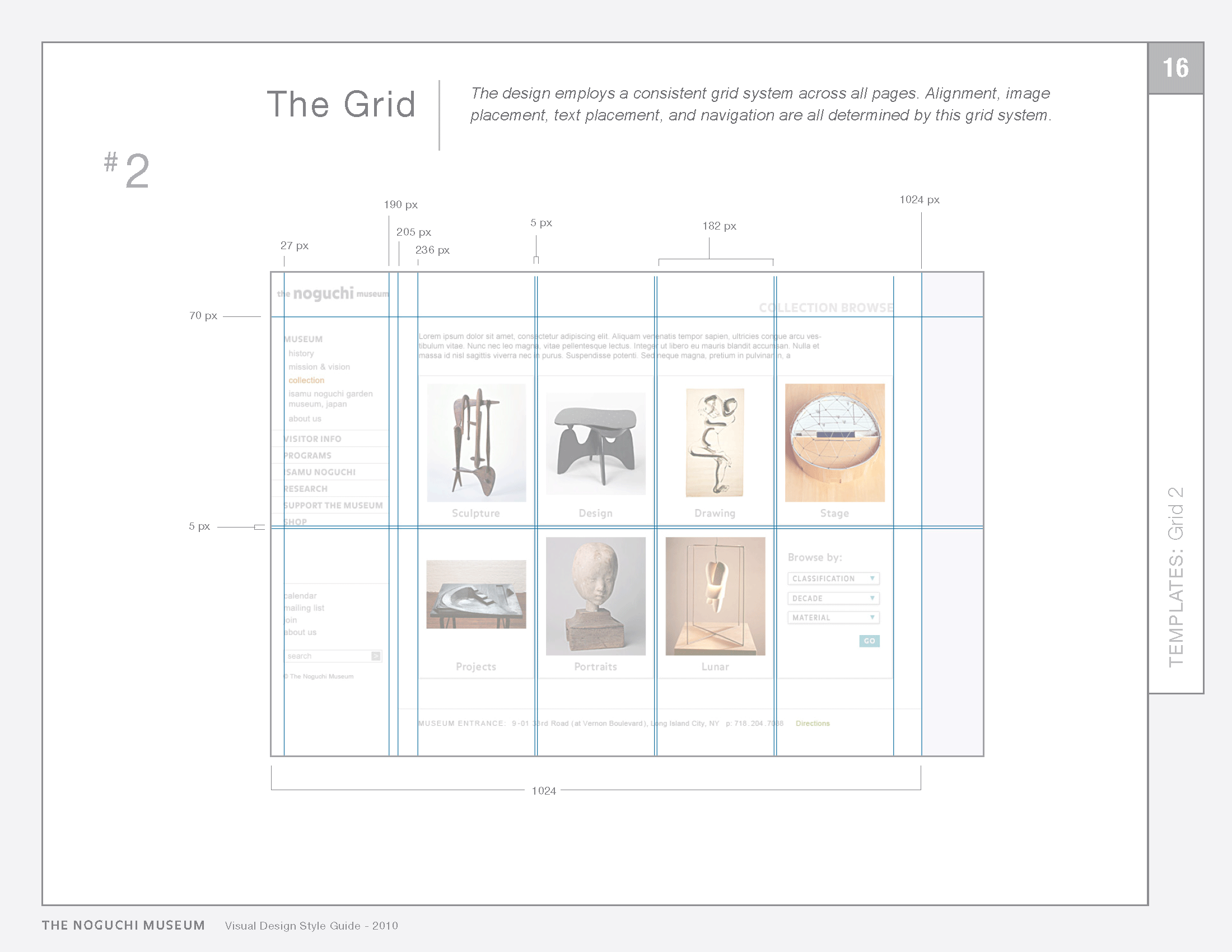
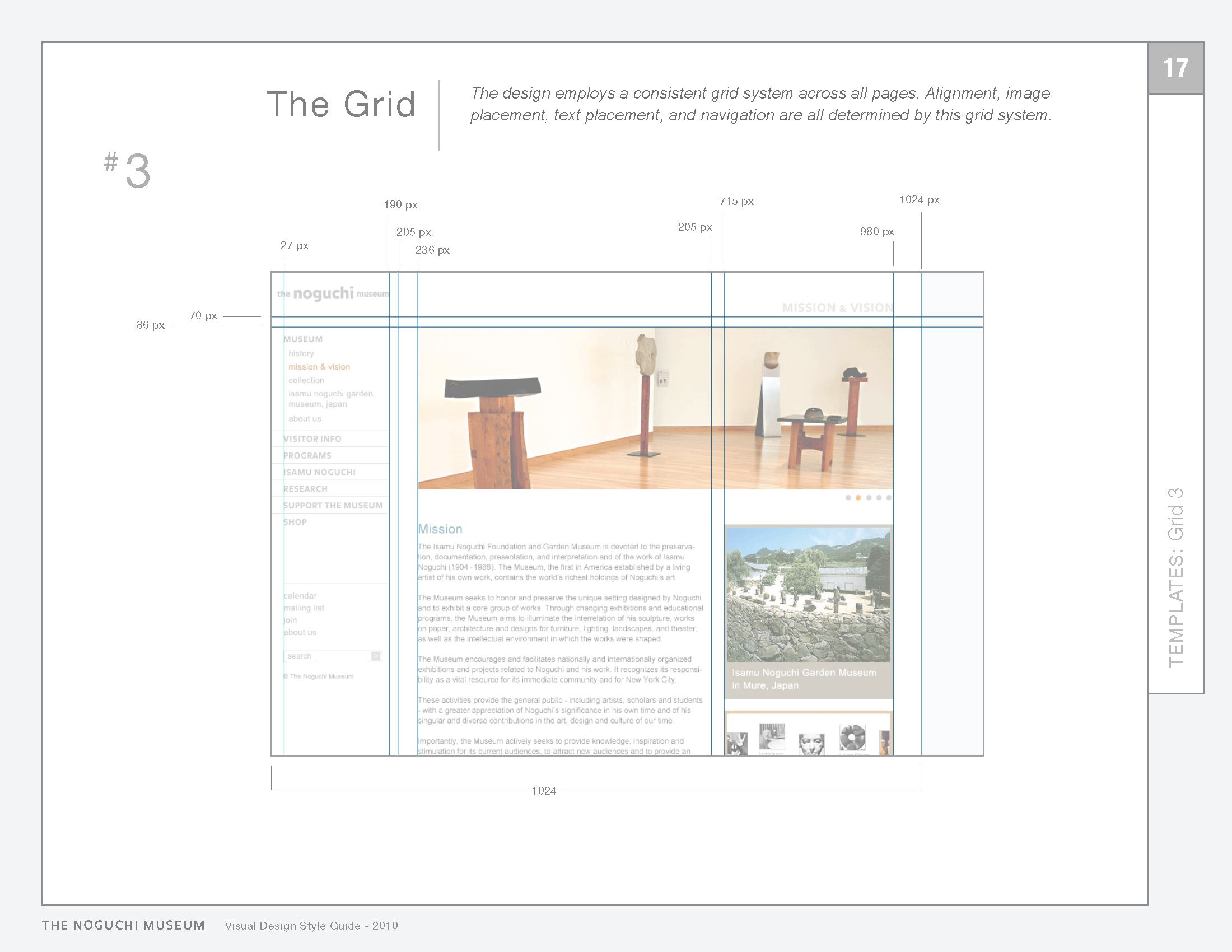
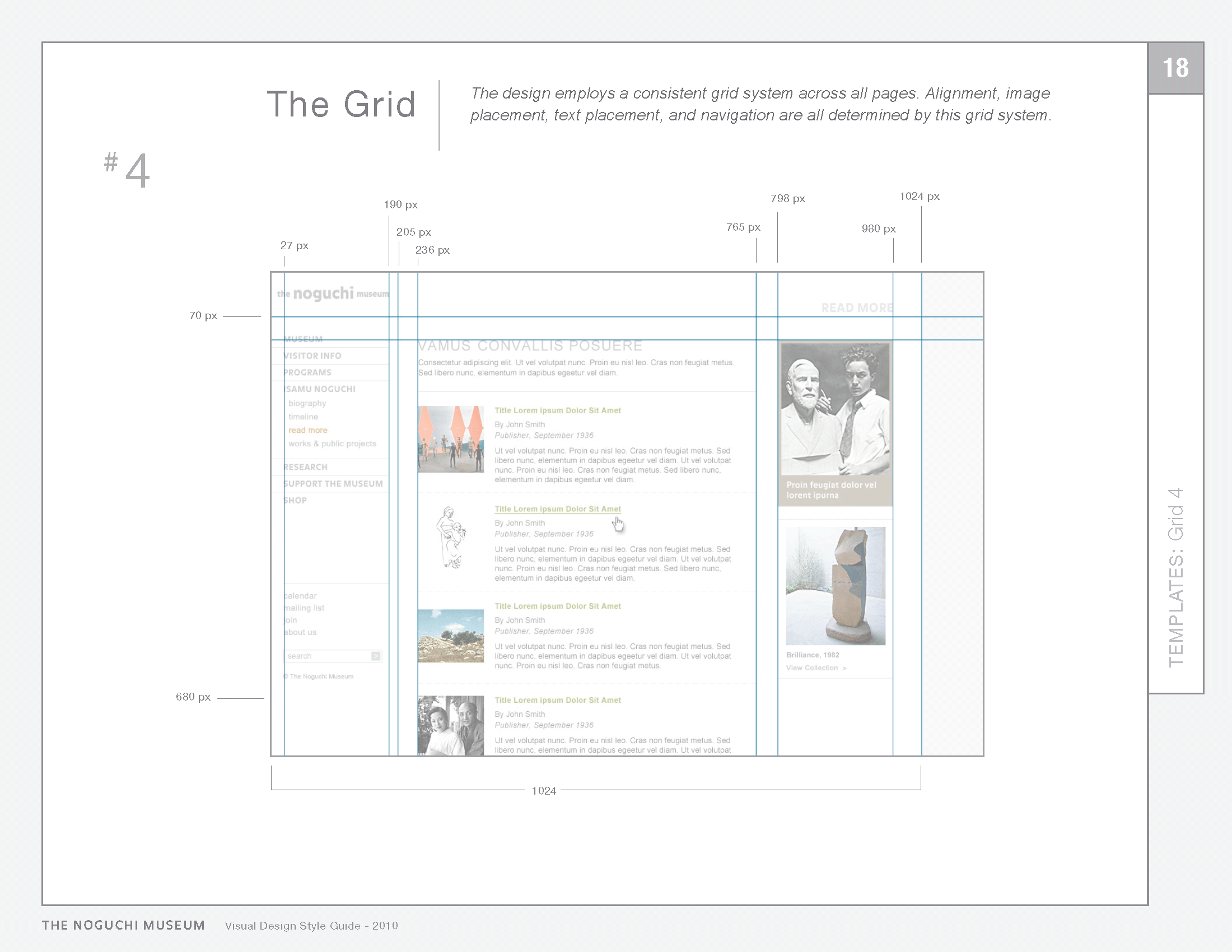
Typography is critical to the clarity, readability, and accessibility of the website. Clear, legible typography, consistently presented in an orderly and hierarchical manner, allows users to clearly distinguish between types and levels of information and promotes ease of navigation. Finally, the design employs a consistent grid system across all pages. Alignment, image placement, text placement and navigation are all determined by this grid system.




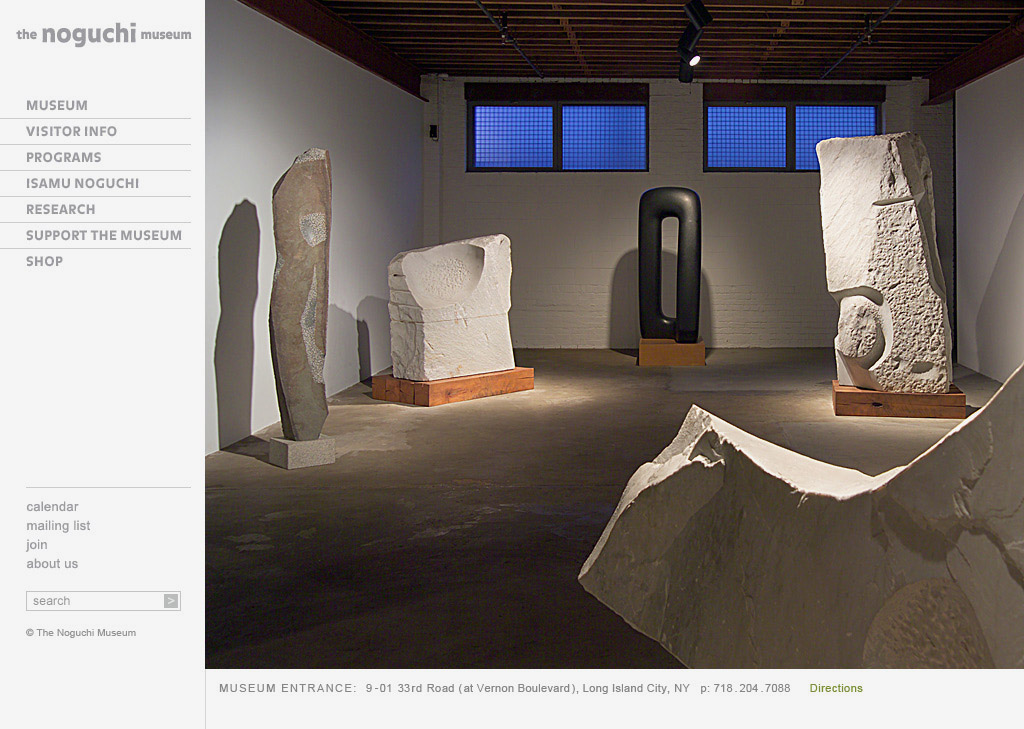
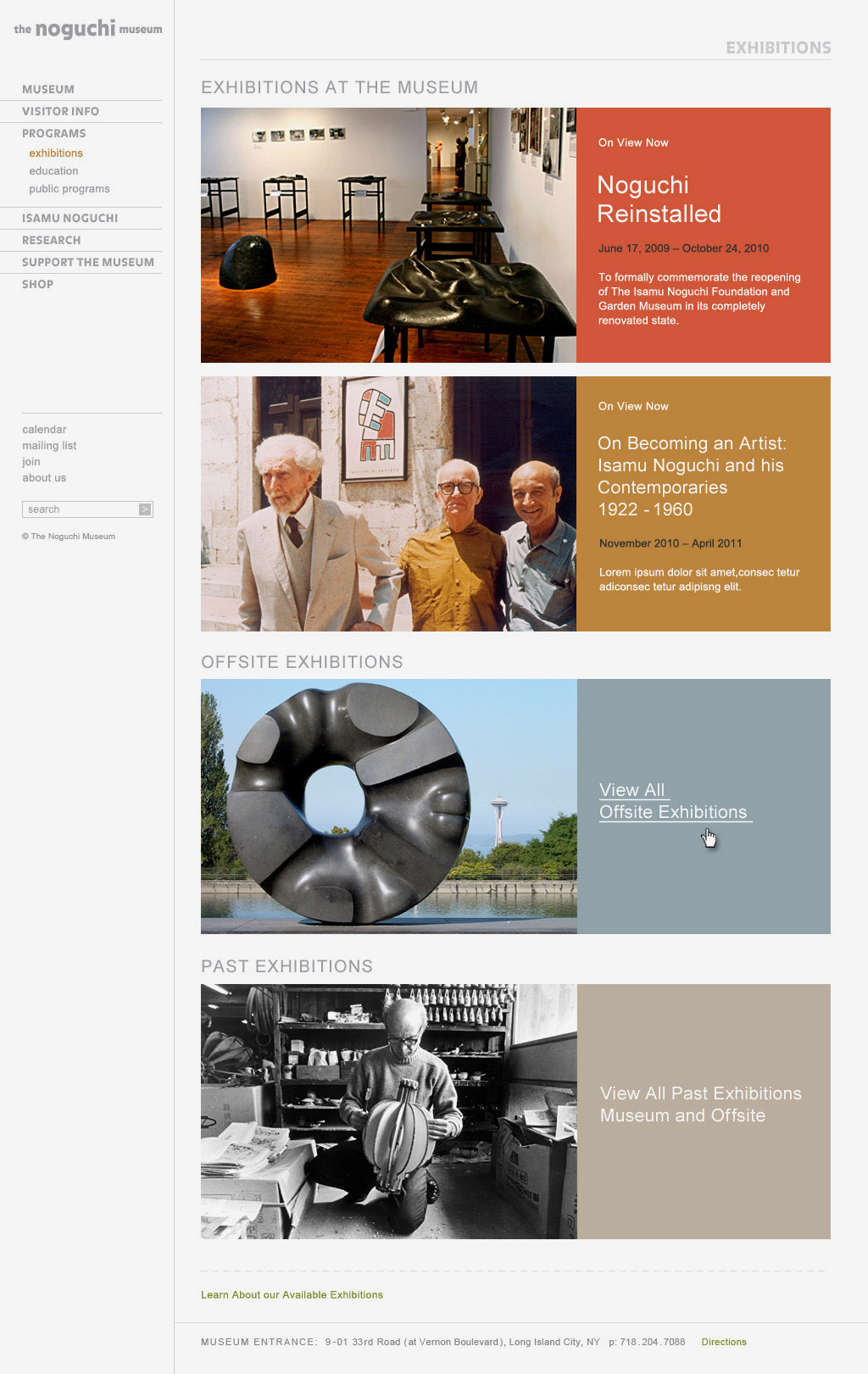
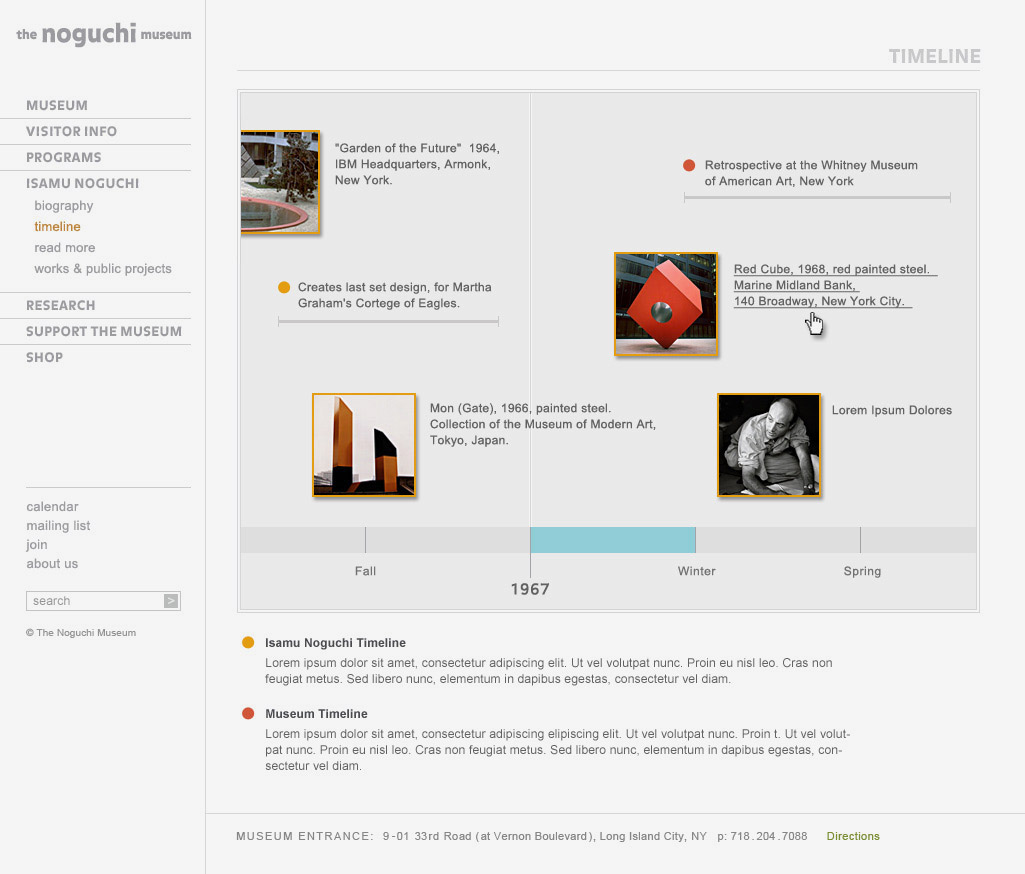
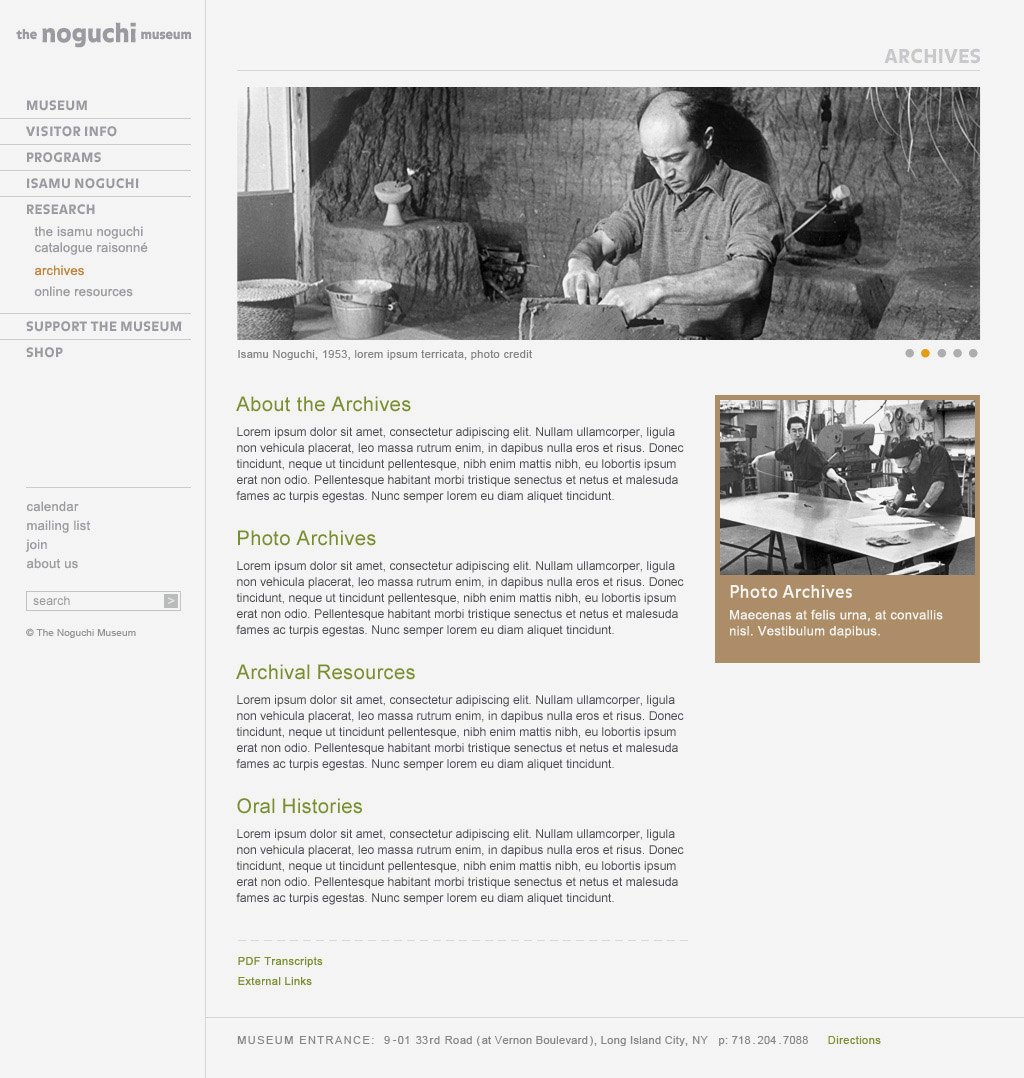
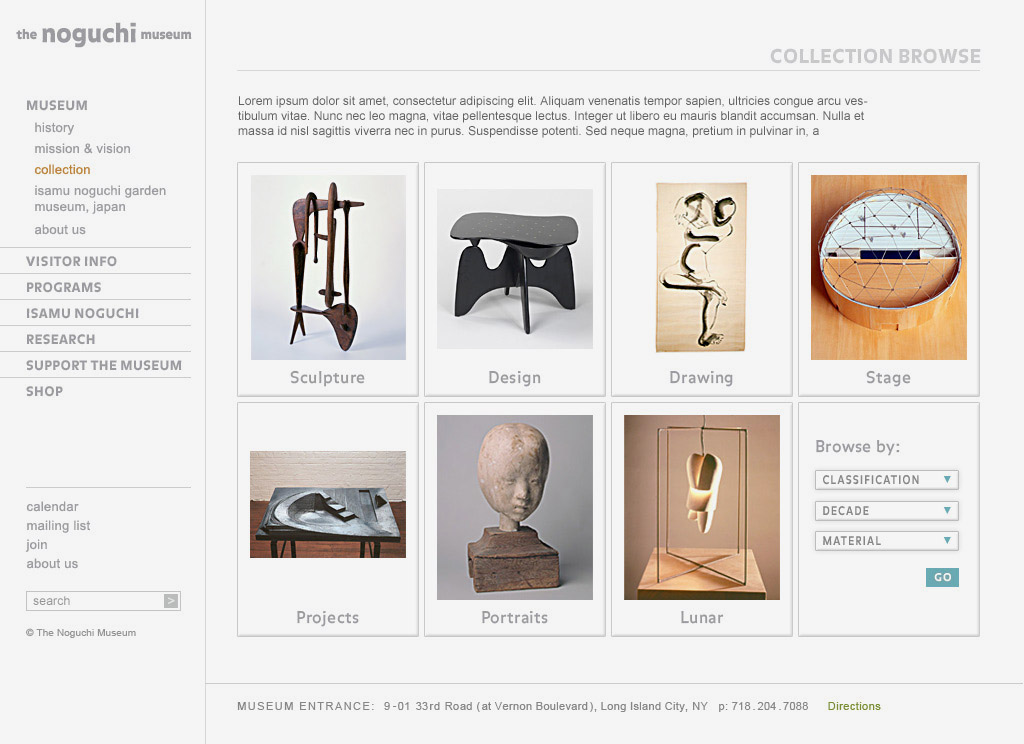
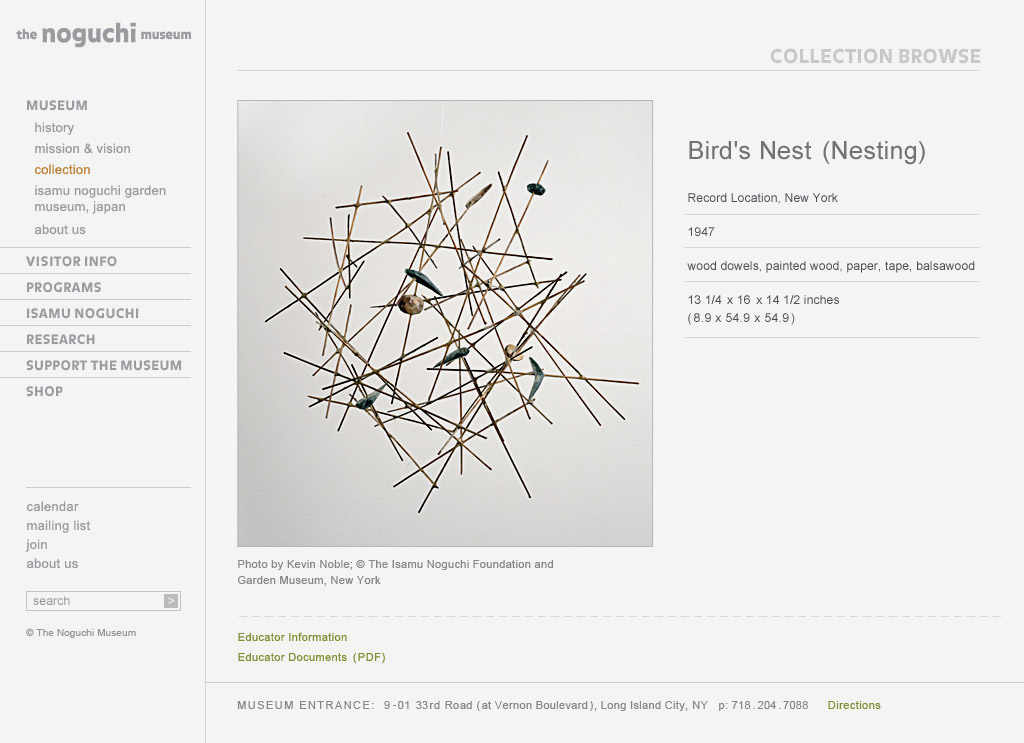
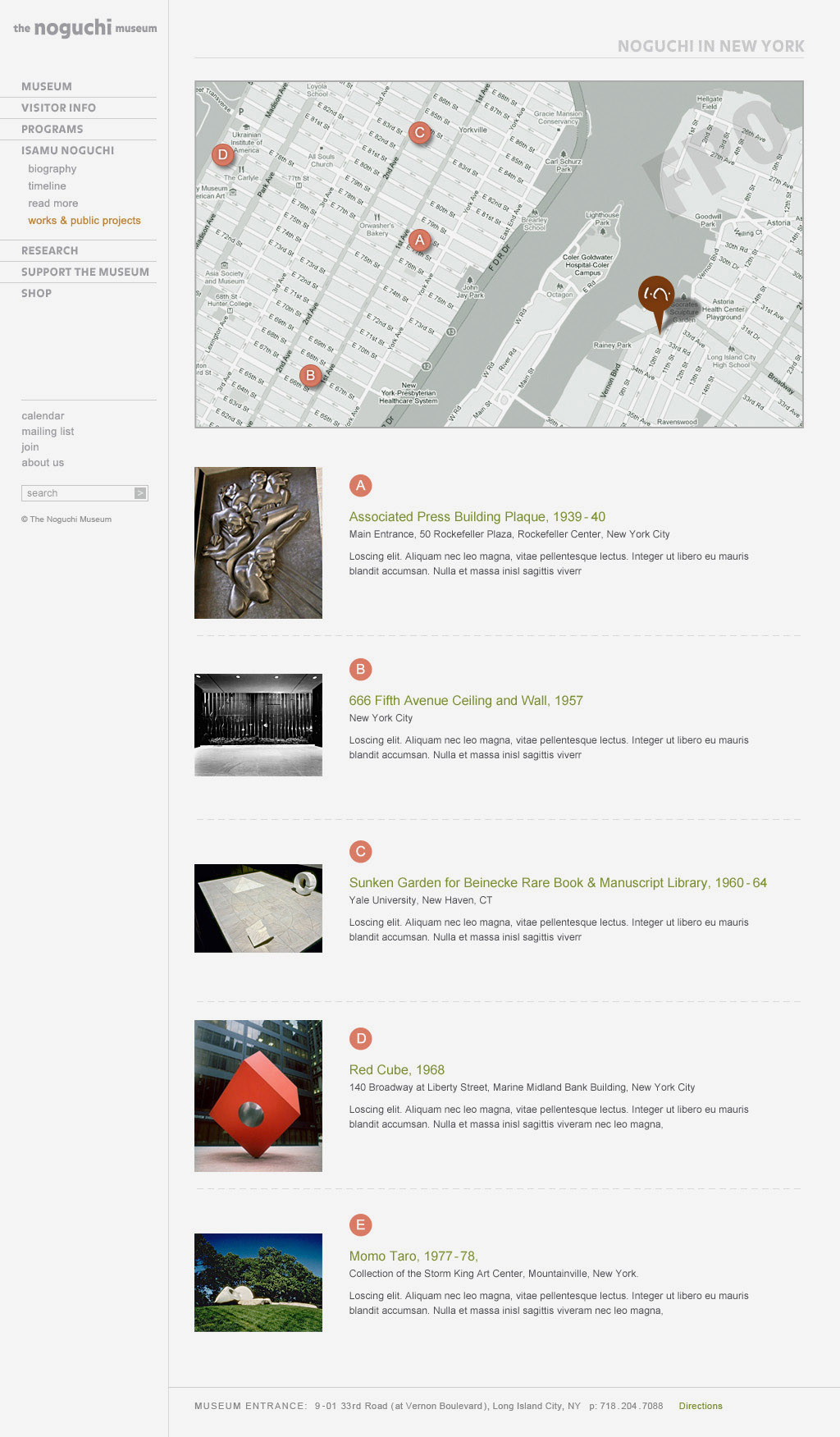
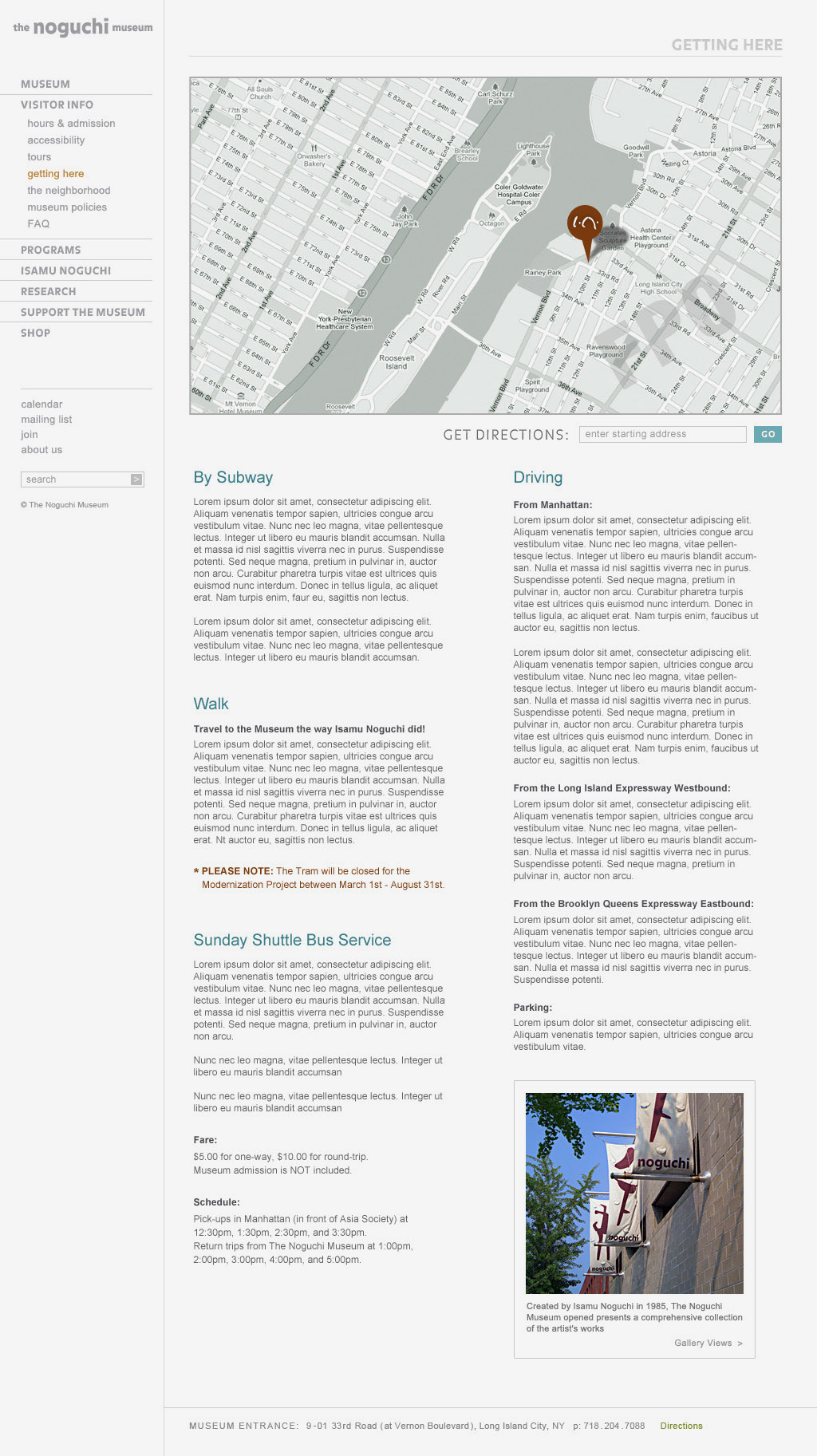
These are some screenshots from the live Noguchi website that exhibit the application of the mood boards, information architecture, style guides, information architecture and visual designs in the final product.









© Ashish Gatne · San Francisco, California.